Many visitors to food blogs are looking for the recipe instructions quickly, and a Jump to Recipe button can help them get there in just one click.
This can be a great way to improve the user experience on your WordPress website.
Here at WPBeginner, we’ve found 2 easy ways to achieve this, and we are excited to share them with you.
In this article, we will show you how to easily add a Jump to Recipe button in WordPress.

Why Add a Jump to Recipe Button in Food Blog Posts?
A Jump to Recipe button isn’t necessary for every recipe post. But it can be a huge benefit for blogs with a lot of content before the actual recipe instructions.
Many recipe sites include a story about the recipe’s origin, personal anecdotes, or helpful cooking tips before diving into the steps. This can be great for building a connection with your readers.
That said, it’s important to consider that many users might be one-time visitors simply looking for the recipe itself. They may not be interested in the backstory and just want to get cooking.
Adding a Jump to Recipe button gives these visitors a quick and easy way to skip straight to what they’re looking for. This can improve user experience on your site and potentially keep visitors engaged for longer, increasing your pageviews and reducing bounce rates.
With that in mind, we will show you 2 easy ways to add a Jump to Recipe button: using a plugin and custom code. You can use the quick links below to skip to your preferred method:
Method 1: Use WP Tasty to Add a Jump to Recipe Button (Recommended)
The easiest way to add a Jump to Recipe button in WordPress is to use WP Tasty. This recipe card plugin is a go-to for many food bloggers because it offers tons of features to enhance your food blog.
Besides adding a Jump to Recipe button, it also has features to make your recipes printable and easy to convert into the reader’s preferred unit of measurement. Plus, you can add information like nutritional data, cook time, serving size, and user ratings in a clear and organized way.

One downside of WP Tasty is it doesn’t come with a free version, but it’s a great investment for serious food bloggers who want to make money online.
Now, to use WP Tasty, you first need to purchase a paid plan. You can either go with the WP Tasty All Access Bundle or the standalone WP Tasty Tasty Recipes plugin.
Once you have made a purchase, you can download the plugin and install it on your WordPress website. You can read our guide on how to install a WordPress plugin for more information.
After that, go to WP Tasty » Dashboard from your WordPress admin and click on ‘Enter License.’

Next, insert your plugin’s license key, which WP Tasty should have sent you to your email after you made a purchase.
Then, select either ‘All Plugins’ or ‘Tasty Recipes’ in the Plugin(s) to activate the dropdown menu. Click ‘Save License.’

With that done, go to the WP Tasty » Tasty Recipes page from your WordPress dashboard and switch to the ‘Settings’ tab.
By default, the options for the Jump to Recipe and Print Recipe buttons will be checked, so you can leave them as they are.

One thing you can change about the buttons is the Quick Links Style.
WP Tasty can also display the Jump to Recipe option as a regular text link instead of buttons. If you prefer, you can select ‘Links’.

But of course, you can also just choose the Buttons option if that’s your preference.
The Buttons option also looks more eye-catching, making it easy for readers to spot it.

There are actually a lot more settings to play around with here, like enabling checkboxes for the ingredient list and recipe scaling. Be sure to check off the options that best suit your blog.
Once done, just scroll down the page and click ‘Save Changes.’

Now, whenever you use WP Tasty’s recipe card, the Jump to Recipe and Print Recipe buttons at the top will show up.
To use the recipe card, you can create a new recipe post or edit an existing one using the Gutenberg block editor. Then, you can follow this step-by-step guide on how to add a recipe card block in WordPress for more information.
One benefit of using WP Tasty to add the jump link is the smooth scroll effect. This way, readers can navigate directly to the recipe instructions without any jarring jumps on the page. Using custom code to achieve this effect is slightly more complicated, especially for beginners.
That being said, if you want to add a Jump to Recipe button for free, then you can try this next method.
Method 2: Use Custom Code to Add a Jump to Recipe Button (Free)
Adding a Jump to Recipe button manually may sound intimidating for complete beginners, but don’t worry, as we will walk you through each step carefully.
If this is your first time adding custom code to WordPress, then we suggest using a code snippet plugin like WPCode. This plugin makes it safe and easy to insert code snippets into WordPress without directly editing your theme files.
This way, it minimizes the risk of accidentally breaking your website’s layout or functionality.
WPCode also has a free version, which is great if you are on a budget. That said, we recommend upgrading to the paid version if you want to use advanced features like testing your code before it goes live.
To use WPCode, go ahead and install the plugin in your WordPress admin dashboard. You can read our step-by-step guide on how to install a WordPress plugin for more details.
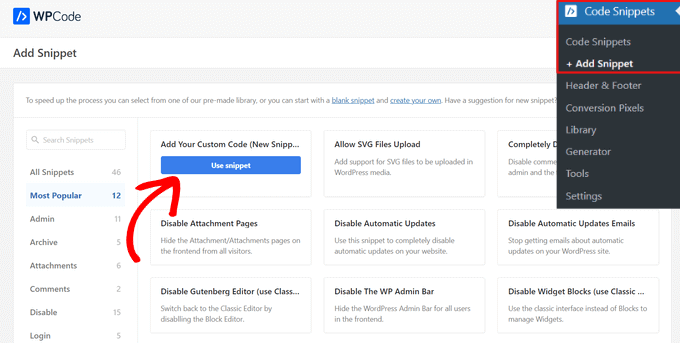
Next, go to Code Snippets » + Add Snippet. Here, select ‘Add Your Custom Code (New Snippet)’ and click ‘Use snippet.’

There are two code snippets you need to add separately into WPCode. Let’s go through them one by one:
Add a Code to Automatically Insert the Jump to Recipe Button in All Recipe Posts
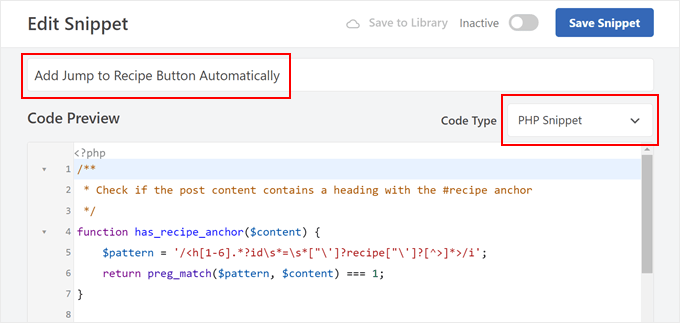
The first code snippet will automatically add the Jump to Recipe button in all blog posts containing a recipe section. For this, you can name your snippet ‘Add Jump to Recipe Button Automatically.’
Then, select ‘PHP Snippet’ in the Code Type drop-down menu.

In the Code Preview box, go ahead and insert the following lines of code:
/**
* Check if the post content contains a heading with the #recipe anchor
*/
function has_recipe_anchor($content) {
$pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i';
return preg_match($pattern, $content) === 1;
}
/**
* Add "Jump to Recipe" button to posts
*/
function add_jump_to_recipe_button($content) {
if (has_recipe_anchor($content)) {
$jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>';
$content = $jump_button . $content;
}
return $content;
}
add_filter('the_content', 'add_jump_to_recipe_button');
Let’s go through how this code works.
The first part of the code, the function named has_recipe_anchor, checks if there’s a heading tag (H1 through H6) in your blog post that has an anchor set to ‘recipe.’ The preg_match function searches through your text for this specific pattern.
The second part, the function named add_jump_to_recipe_button, is responsible for adding the actual button to your post.
If the has_recipe_anchor function from the previous step found a heading with the recipe anchor, it creates the HTML code for the jump button. Then, it inserts this code right before the content of your blog post.
The last line of code, add_filter('the_content', 'add_jump_to_recipe_button');, essentially tells WordPress to run the add_jump_to_recipe_button function whenever it retrieves the content for a blog post.
This way, the code can automatically check for the recipe heading and add the button if needed.
With that being said, you will have to add a #recipe anchor to the recipe section of your blog post. Don’t worry, we will show you how to do that later on.
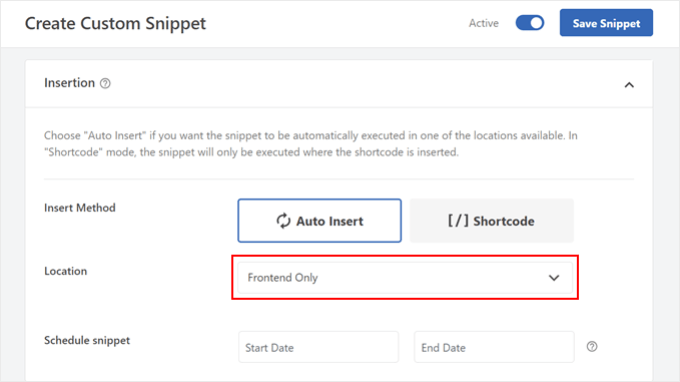
Now, scroll down to the ‘Insertion’ section and make sure the ‘Auto Insert’ method is selected. As for the Location, you can choose ‘Frontend Only’ so that the code only runs on the front-facing part of your WordPress website.
Then, toggle the button at the top right corner to make the code ‘Active’ and click ‘Save Snippet.’

Add a Code to Style the Jump to Recipe Button
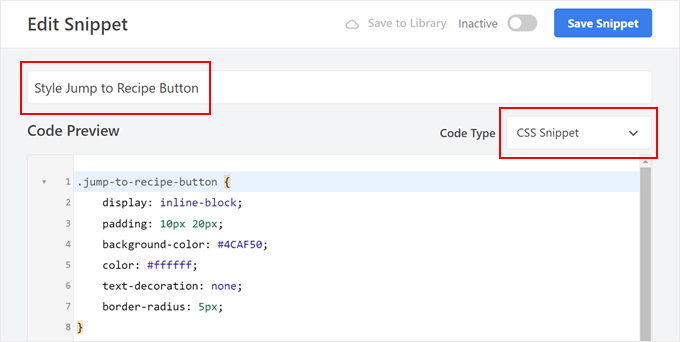
We will now add custom CSS code to style your call-to-action button. Go ahead and repeat the steps to create a new custom code snippet in WPCode and give it a simple name, like ‘Style Jump to Recipe Button.’
As for the Code Type, select ‘CSS Snippet.’

Now, we have created a CSS code that will make our button green and the text in it white. Like so:
.jump-to-recipe-button {
display: inline-block;
padding: 10px 20px;
background-color: #4CAF50;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
}
.jump-to-recipe-button:hover {
background-color: #45a049;
}
If you want to use different colors, then you can just replace the hex codes in background-color (for the button color), color (for the text), and background-color under .jump-to-recipe-button:hover (for the button color when the cursor hovers over the button).
Once you have inserted the code, scroll down to the Insertion section and select ‘Auto Insert’ as the Insert Method. Then, choose ‘Site Wide Footer’ as the Location.
All you need to do next is activate the code snippet and click ‘Save Snippet.’

Add the #recipe Anchor to Your Recipe Blog Posts
Even though you have activated the two code snippets, the jump button won’t appear unless you add a #recipe anchor to the recipe section of your WordPress blog posts. So that’s what we’re going to do now.
First, create a new recipe blog post or open an existing one in the block editor.
Now, in our example, we are using a heading tag (H2) to signal the recipe section of our blog post. We suggest you do the same just so that it’s easier for users to find it when they read your post. Search engines also appreciate when your blog content has an organized structure.

Go ahead and click the Heading block of your recipe section. Then, in the Block settings sidebar, open the ‘Advanced’ menu and type ‘recipe’ into the HTML Anchor field.
This will serve as an anchor link for the jump button.

With that done, click ‘Publish’ or ‘Update.’
If you preview your website on mobile or desktop, you should now see a Jump to Recipe button on top of your blog content after the post title.

Bonus Tips to Improve Your Food Blog’s User Experience
Other than a Jump to Recipe button, there are other design elements that you can use to enhance the user experience on your food blog.
For example, highlighting text in your posts can be a great way to draw attention to important information or cooking tips. This could be specific ingredients, cooking times, or alternative substitutions.

Footnotes are another useful tool. They allow you to elaborate on a particular recipe step or ingredient without interrupting the flow of your main instructions.
Many users will be browsing your recipes from their phones or tablets. A mobile-friendly design ensures your content is formatted correctly and easy to read on various screen sizes.
Finally, breadcrumb navigation links can improve website navigation. These small links at the top of the page show users their current location within your website’s hierarchy. This makes it easier for them to find their way back to previous sections or browse related recipes.

We hope this tutorial helped you learn how to add a Jump to Recipe button in WordPress. You may also want to check out our expert pick of the best WordPress drag-and-drop page builders to design your food website and how to set up online food ordering in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






