The block editor in WordPress is the default editor for writing content and editing your site.
It was introduced in 2019 with the nickname Gutenberg and replaced the old classic editor.
The block editor offers an easy and intuitive way to create content and edit your WordPress site.
In this tutorial, we will show you how to use the WordPress block editor and master it to create visually stunning blog posts and pages.

What’s the Difference Between the Block Editor (Gutenberg) and the Classic Editor?
Before diving into the block editor, let’s compare and understand the differences between the Gutenberg Block Editor and the Older Classic Editor.
Here is what the classic editor in WordPress looked like:

It had a text editor box with some basic formatting options. It was quite limited in functionality and visual appearance.
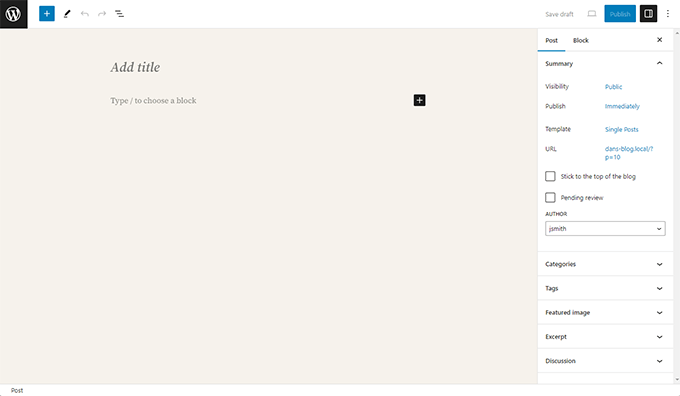
This is what the block editor looks like in WordPress:

As you can see, they are two completely different editors for creating content in WordPress.
The old classic editor was a text editor with formatting buttons similar to Microsoft Word.
The new editor uses a different approach, called ‘Blocks’ (hence, the name Block Editor).
Blocks are content elements that you can add to the edit screen to create layouts. Each item you add to your post or page is a block.
For example, you can add blocks for paragraphs, images, videos, galleries, audio, lists, and more. There are blocks for all common content elements, and more can be added by WordPress plugins.
How Is the WordPress Block Editor Better Than the Classic Editor?
The WordPress block editor offers a simple way to add different types of content to your posts and pages.
For example, previously, if you wanted to add a table to your content using the classic editor, then you needed a separate table plugin.
With the block editor, you can simply add a table block, select your columns and rows, and start adding content.

You can move content elements up and down, edit them as individual blocks, and easily create media-rich content.
Most importantly, the WordPress block editor is easy to use and learn.
This gives an immense advantage to all WordPress beginners who are just starting their first blog or building a DIY business website.
That being said, let’s take a look at how to use the WordPress block editor like a pro to create great content.
Here is what we will cover in this Gutenberg tutorial:
Ready? Let’s dive in.
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Using Gutenberg – The WordPress Block Editor
The block editor is designed to be intuitive and flexible. While it looks different than the old WordPress editor, it still does all the things that you were able to do in the classic editor.
Let’s start with covering the basic things that you did in the classic editor, and how they are done in the block editor.
Creating a New Blog Post or Page Using The Block Editor
You will start creating a new blog post or page like you normally would. Simply click on the Posts » Add New Post menu in your WordPress admin. If you are creating a page, then go to the Pages » Add New menu instead.

This will launch the block editor.
How to Add a Block in the Block Editor
The first block of every post or page is the title.
You can use the mouse to move below the title or press the Tab key on your keyboard to move the cursor down and start writing.

By default, the next block is a Paragraph block. This allows users to start writing right away.
However, if you want to add something different, then you can click on the add new block button [+] in the top left corner of the editor, below an existing block, or to the right side of a block.

Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
You can click on tabs to browse block categories or type in a keyword to quickly search for a specific block.
If you don’t want to use the mouse to click on the button, then you can also use a keyboard shortcut.
Start by typing / to search for a block and then insert it by pressing the Enter key on your keyboard.
Working With Blocks in the New Editor
Each block comes with its own toolbar that appears on top of the block. The buttons in the toolbar will change depending on the block you are editing.
For example, in the screenshot below, we are working on a Paragraph block that shows basic formatting buttons like text alignment, bold, italic, insert link, and more options that are available under the three-dot menu.

Apart from the toolbar, each block can also have its own block settings, which appear in the right column of your edit screen.
These settings vary depending on which block you are editing. For example, the Paragraph block lets you edit the text, background, and link color, as well as the typography.

You can move blocks up and down and rearrange them.
If you want to do this, just click to drag or drop or click the up and down buttons in the block toolbar.
Organizing Blocks in Groups and Columns
The block editor also comes with handy tools to manage and organize your content layouts.
You can select multiple blocks by clicking on them while pressing the Shift key on your keyboard.

After that, go ahead and click on the block type button in the toolbar to transform the selected blocks into Groups or Columns.
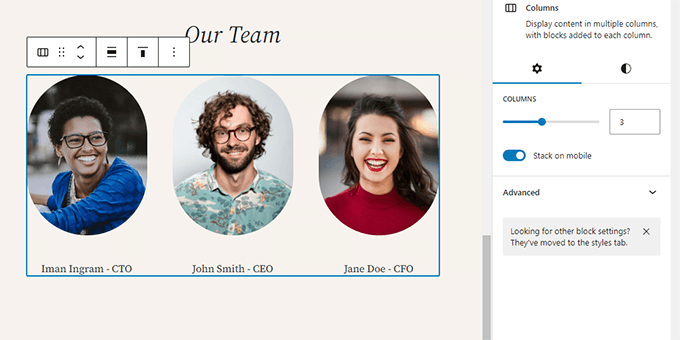
You can then apply styles to the entire Group block, such as changing the alignment or spacing.

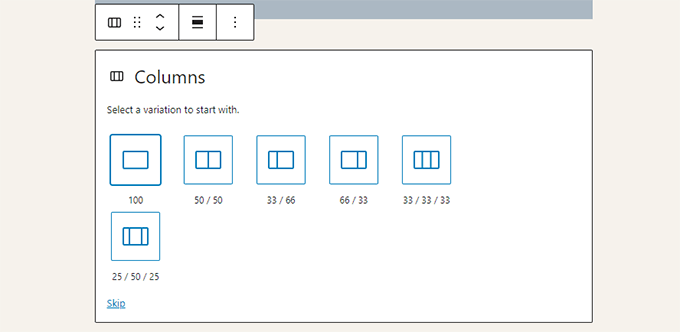
The block editor also allows you to add an empty Group or Columns block.
After that, you can fill them with other blocks.

You can add any type of block in each column as needed.
This allows you to create beautiful layouts for different use cases.

Saving and Reusing Blocks in Gutenberg
One of the best things about using blocks is that they can be saved and reused. This is particularly helpful for website owners and bloggers who frequently need to add specific content snippets to their articles or pages.
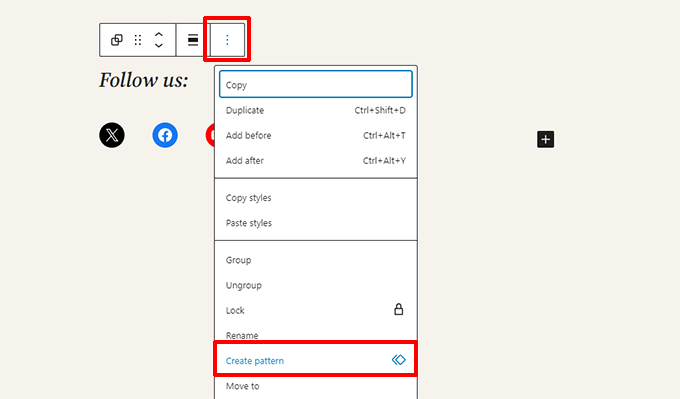
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select the ‘Create Pattern’ option.

Note: You can use entire groups and columns as reusable blocks, too. This allows you to save entire sections and use them whenever needed.
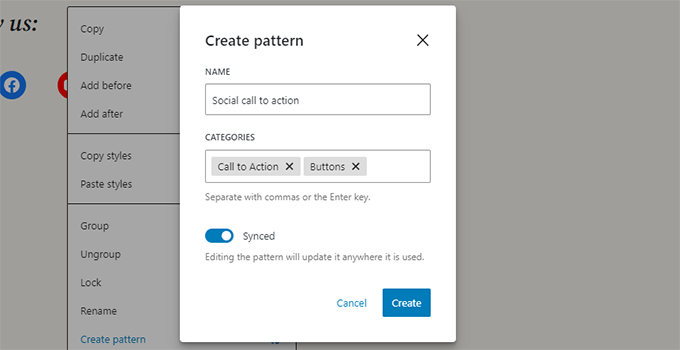
This will bring up a popup, where you need to provide a name for this pattern. It can be anything that helps you easily identify it when you need to reuse it.
Then, you can optionally choose categories. This helps you sort your patterns in an organized manner.

Next, click on the ‘Create’ button to save your pattern. WordPress will store your pattern with all the blocks inside it.
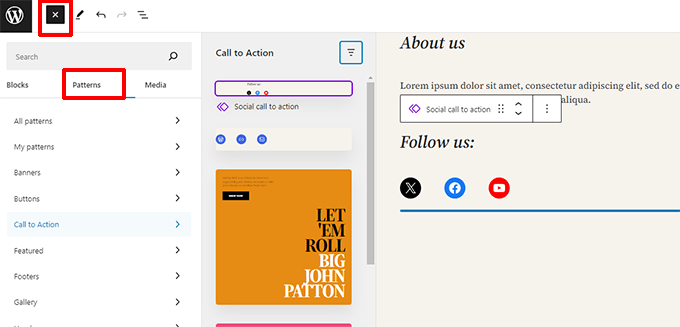
To reuse your pattern, simply edit the post or page where you want to add it.
Then, click the [+] add block button or use the / keyboard shortcut. You can find the pattern by typing the name you gave it.

Patterns make it easy for site owners to add commonly used elements to their layouts like calls to action, social media buttons, banners, and more.
Your WordPress theme or plugins may even come with their own patterns or you can find patterns created by others in the WordPress Block Patterns library.
If you need more help, then we have a separate guide on finding and using WordPress block patterns for beginners.
Publishing and Managing Options in Gutenberg Block Editor
Each WordPress post contains a lot of metadata. This includes information like the publishing date, categories and tags, featured images, and more.
All these options are neatly placed in the right column on the editor screen.

Plugin Options in Gutenberg
WordPress plugins can take advantage of the block editor’s API to integrate their settings within the edit screen.
Some popular plugins come with their own blocks.
For example, WPForms, the best WordPress form builder plugin, allows you to add forms to your content using a block.

Other WordPress plugins may also add their settings to the block editor screen.
For instance, here is how All in One SEO for WordPress allows you to edit your SEO settings at the bottom of the block editor:

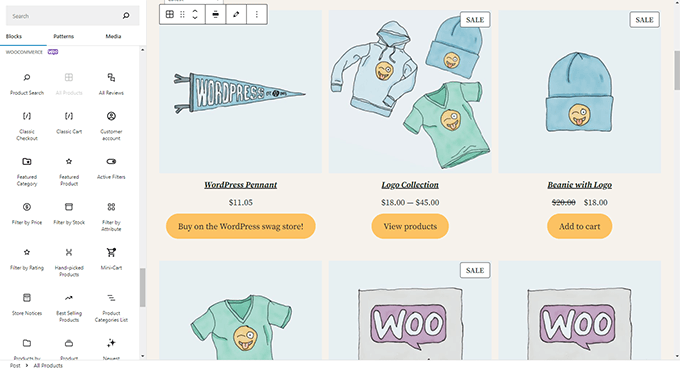
Similarly, if you are running an online store using WooCommerce, then you’ll notice that it also has its own blocks.
These blocks allow you to add your products to any of your WordPress posts and pages.

Adding Some Common Blocks in the Block Editor
Basically, the block editor can do everything that the older classic editor did.
However, you will be doing things more quickly and elegantly than before. Plus, it can do much more, like letting you style your content with a bunch of no-code options.
Here are some of the common blocks that you can use.
1. Adding an Image in the WordPress Block Editor
There is a ready-to-use Image block in the WordPress block editor. Simply add the block and then upload an image file or select it from the media library.

You can also drag and drop images from your computer, and the editor will automatically create an Image block.
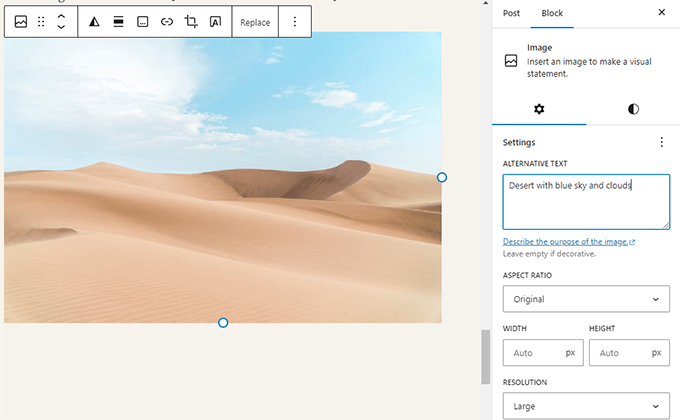
Once you have added an image, you will be able to see the block settings, where you can add metadata for the image, like the alt text, image resolution size, and adding a link to the image.

For more information, just take a look at our tutorial on how to add images in WordPress.
2. Adding a Link in the Block Editor
The block editor comes with several blocks where you can add text. The most commonly used one is the Paragraph block, which has an insert link button in the toolbar.
All other commonly used text blocks also have a link button in the toolbar.

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
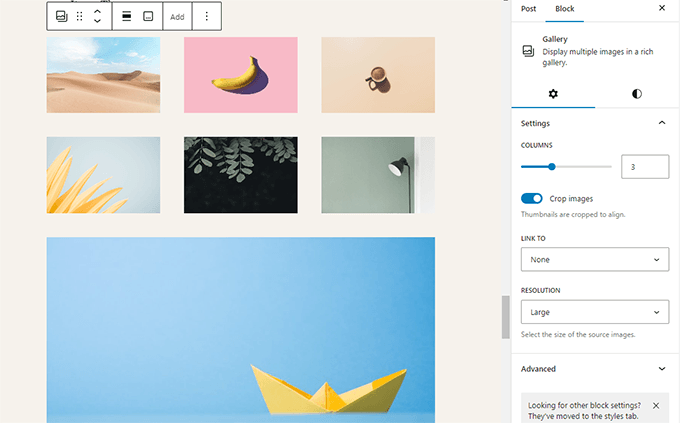
3. Adding an Image Gallery in Gutenberg
The Gallery block works like the image block. You add it and then upload or select image files.

For more details, see our guide on creating an image gallery in WordPress.
4. Adding Shortcodes in WordPress Posts Using Gutenberg
All your shortcodes will work just like they did in the classic editor. You can simply add them to a Paragraph block, or you can use the Shortcode block.

Exploring Other Content Blocks in the Block Editor
The Gutenberg editor has promised to solve some long-standing usability issues in WordPress by introducing some new blocks.
The following are some of the favorites that we believe users will find immensely helpful.
1. Adding an Image Next to Some Text in WordPress
Using the old editor, many of our users could not place an image next to the text. You can do this now with the Media & Text block.

This simple block comes with two blocks placed side-by-side, allowing you to easily add an image with some text next to it.
2. Adding a Button in WordPress Posts and Pages
Adding a button to your blog posts or pages was another annoyance in the old editor. You either had to use a plugin that created a shortcode for the button, or you had to switch to HTML mode and write code.
Luckily, Gutenberg comes with a Button block that allows you to quickly add a button to any post or page.

You can add a link for your button, change colors, and more. For details, see our article on how to easily add buttons in WordPress.
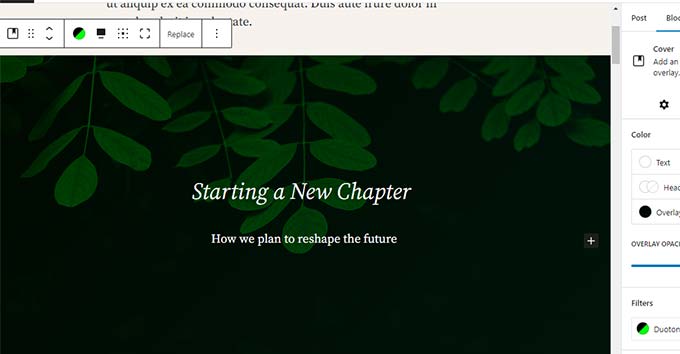
3. Adding Beautiful Cover Images in Blog Posts and Landing Pages
Another cool feature you may want to try is the Cover block, which allows you to add cover images or color background covers to your posts and pages.
A cover image is a wider image often used for a new section on a page or the beginning of a story. It looks beautiful and allows you to create engaging content layouts.
Simply add a Cover block and then upload the image you want to use. You can choose an overlay color for the cover or make it a fixed background image to create a parallax effect when users scroll down the page.

For more details, see our article on the difference between cover and featured images in WordPress.
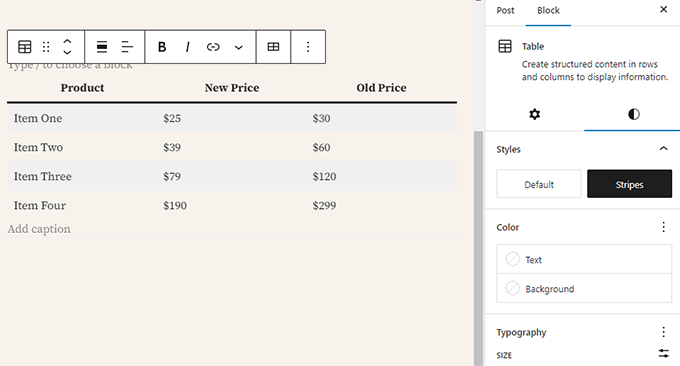
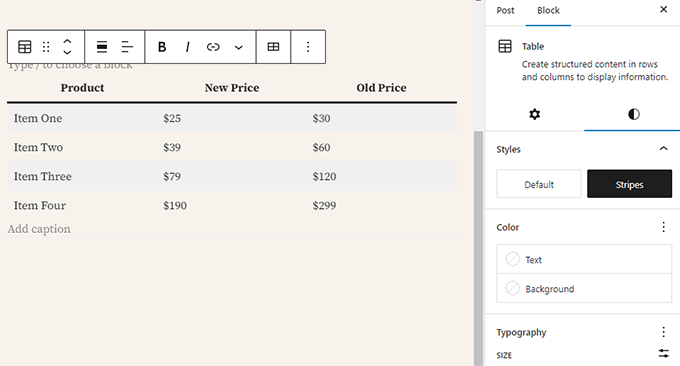
4. Creating Tables Inside Articles
The classic editor didn’t have a button to add tables to your WordPress posts. You had to use a plugin or create a table by writing custom CSS and HTML.
Now, the block editor has a default Table block, making it super easy to add tables to your posts and pages. Simply add the block and select the number of columns and rows you want to insert.

You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed, and there are two basic style options available.
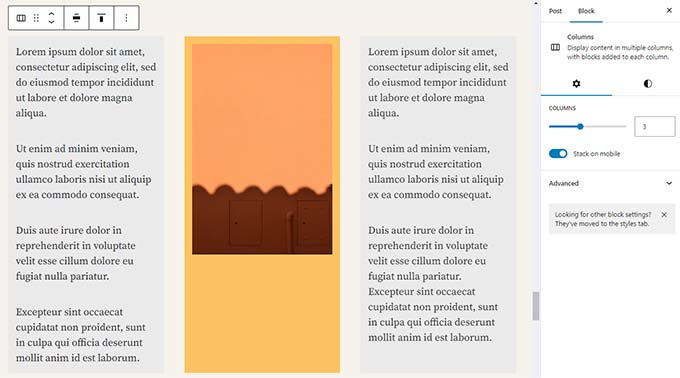
5. Creating Multi-Column Content
Creating multi-column content was another issue that the classic editor didn’t handle at all.
Fortunately, the block editor allows you to add a Columns block, which basically adds two columns of paragraph blocks.

This column block is quite flexible. You can add up to 6 columns in a row and even use other blocks inside each column.
Bonus Tips to Use Gutenberg Like a Pro
Looking at the block editor, you may be wondering whether you will be spending more time adding and adjusting blocks than creating actual content.
Well, the block editor is incredibly fast and even very basic usage for a few minutes will allow you to instantly add blocks without even thinking.
Pretty soon, you will realize how much faster your workflow will become with this approach.
Here are some bonus tips for power users to help you work even faster with the WordPress block editor.
1. Move the Block Toolbar to the Top
You may have noticed in the screenshots above that there is a toolbar that appears on top of every block. You can move this toolbar to the top of the editor.
Simply click on the three-dot button at the top right corner of the screen and then select the ‘Top toolbar’ option.

2. Use Keyboard Shortcuts
Gutenberg comes with several handy shortcuts that will make your workflow even quicker and easier. The first one you should start using right away is the /.
Simply enter /, start typing, and then the editor will show you matching blocks that you can instantly add.
For more shortcuts, go ahead and click on the three-dot menu in the top-right corner of your screen and then select ‘Keyboard shortcuts’.

This will bring up a popup with a list of all the keyboard shortcuts you can use. The list will have different shortcuts for Windows and Mac users.
3. Drag and Drop Media to Automatically Create Media Blocks
Gutenberg allows you to drag and drop files anywhere on the screen and it will automatically create a block for you.
For instance, you can drop a single image or video file, and it will create the block for you. Alternatively, you might drop multiple image files to create a Gallery block.
4. Adding YouTube, Twitter, Vimeo, and Other Embeds
The block editor makes it easier to embed third-party content into your WordPress content. There are blocks for all popular third-party services.

However, you can just copy and paste the embed URL at any point, and it will automatically create a block for you.
For example, if you add a YouTube video URL, then it will automatically create a YouTube embed block and display the video.

The default embed option will not work for Facebook and Instagram embeds, but there is a workaround. See our article on how to embed Facebook and Instagram posts in WordPress.
Adding More Blocks to Gutenberg Block Editor in WordPress
The block editor in WordPress allows developers to create their own blocks. There are some excellent WordPress plugins offering block bundles for the new editor.
Here are a few of them:
1. Spectra WordPress Gutenberg Blocks

Spectra WordPress Gutenberg Blocks is a block library with many advanced blocks that help you add more design elements to your content.
Created by the folks behind the popular Astra WordPress theme, Spectra helps you create beautiful designs without writing any code.
2. PublishPress Blocks

PublishPress Blocks is another powerful block library that comes with additional blocks to extend the Gutenberg block editor.
It includes beautiful layout options, sliders, buttons, icons, image galleries, maps, tabs, testimonials, accordions, and more.
3. Stackable – Gutenberg Blocks

Stackable – Gutenberg Blocks is a collection of beautifully designed Gutenberg blocks that you can use on your website. It includes blocks for the container, posts, feature grid, accordion, image box, icon list, call to action, and more.
FAQs About Gutenberg – The Block Editor in WordPress
Since Gutenberg became the default WordPress editor, we have been getting a lot of questions about how to use it. Here are the answers to some of the most frequently asked questions about the block editor.
1. What happens to my older posts and pages in the block editor? Can I still edit them?
Your old posts and pages are completely safe and unaffected by the block editor. You can still edit them, and the editor will automatically open them in a block containing the classic editor.

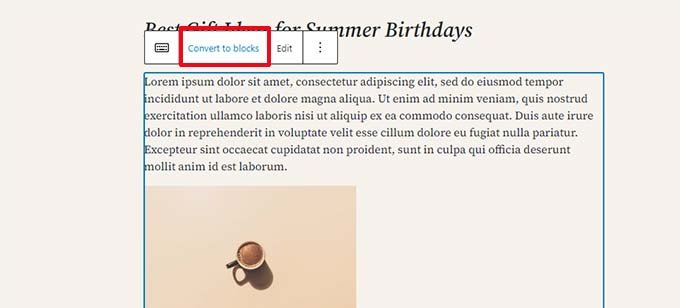
You can edit them inside the old editor, or you can convert older articles into blocks and use the block editor.
2. Can I still keep using the old editor?
Yes, you can still keep using the old editor. Simply install and activate the Classic Editor plugin.
Upon activation, it will disable the block editor, and you will be able to continue using the classic editor.
Please note that the Classic Editor will be supported until 2024. It would be better to start using the block editor now so that you get familiar with it.
3. What do I do if the block editor doesn’t work with a plugin or theme I am using?
Project Gutenberg was under development for a long time. This gave plugin and theme authors plenty of time to test their code for compatibility.
However, there is still a chance that some plugins and themes may not work well with the block editor. In that case, you can install the Classic Editor plugin, request the developer to add Gutenberg support, or simply find an alternative plugin or theme.
4. How can I learn more Gutenberg tips and tricks?
WPBeginner is the best place to learn about the block editor in WordPress. We are the largest WordPress resource site on the internet.
We will be publishing new articles and updating our old resources to help you master the block editor.
Meanwhile, if you have any questions, then feel free to reach out to us by leaving a comment or by using the contact form on our website.
5. Running into Gutenberg problems?
If you are running into issues with the WordPress block editor, then we have created a quick troubleshooting guide with all the common WordPress block editor problems that users encounter and how to fix them.
We hope this Gutenberg tutorial helped you learn how to use the WordPress block editor. You may also want to see our complete WordPress performance guide for improving your website speed or check out our comparison of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






